「PageSpeed Insights」の使い方・改善の仕方などを解説
Googleの「Page Speed Insights」をしっていますか?
Googleが提供しているWEBの表示速度を測定し改善する方法をおしえてくれる WEBサイトツール です。
昨今のWEBサイトはデザインにこったサイトが多く、Jsなどを使ってアニメーションを駆使したり、Wordpressなどのそもそも重い仕様のCMSをいれたりでWEBページのローディング時間が長いというものが多いかと思います。
サイト表示が長いということはユーザーにとって当然ながら好ましくないですよね?
でもデザイン性も変えたくないというお悩みの方はこの「PageSpeed Insights」を使ってみてください。
今回はこのお話になります。

SEO対策で
困っていませんか?
売上をあげるための
SEO対策ならお任せください。
ファーストネットジャパンでは、
1998年の創業から培ってきた知見・経験を基に、
良質かつユーザー第一で
Webマーケティング・コンサルティングを
行っております。


Google PageSpeed Insightsについて
Google PageSpeed Insightsはスマホやパソコン向けのページのコンテンツを解析し、ページの表示時間を早くするための方法を提案してくれます。
URLはこちら
https://developers.google.com/speed/pagespeed/insights/
Google PageSpeed Insightsの使い方
サイトの中央にURLを入力する部分がありますので、解析したいWEBページのURLを入力して「分析」ボタンをクリックします。

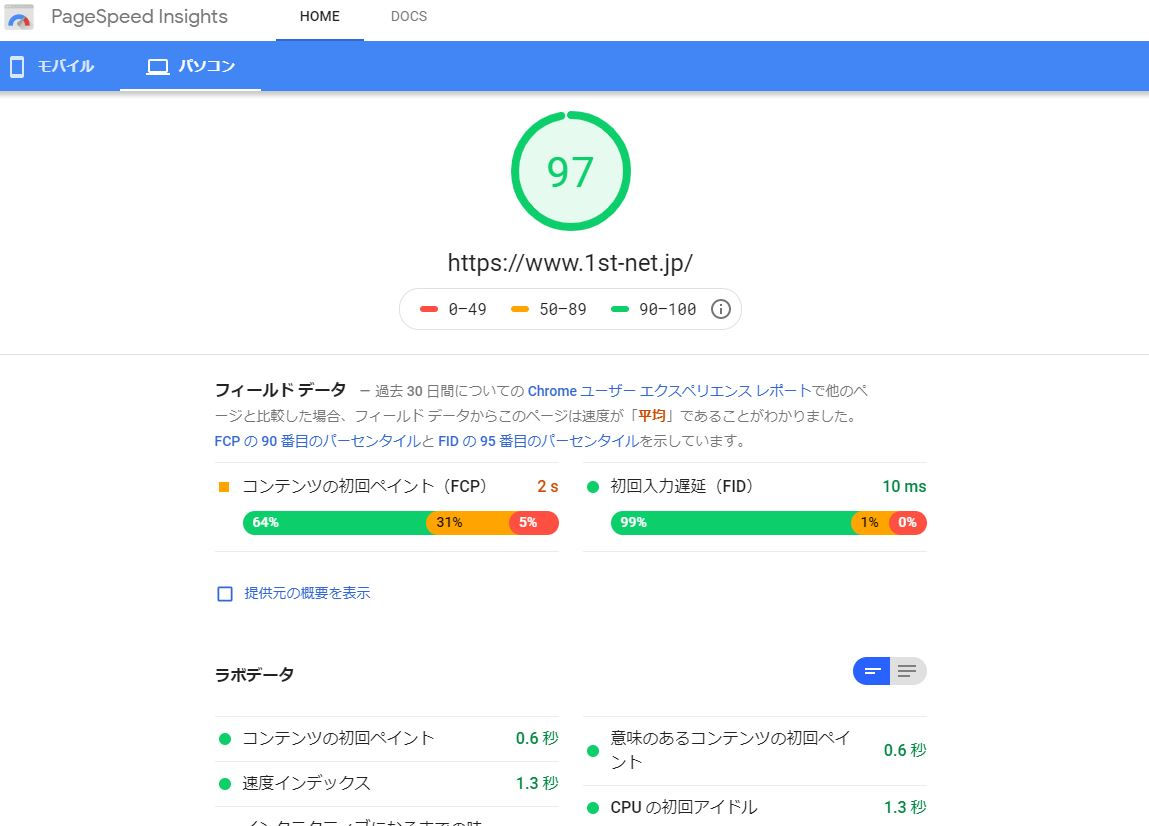
モバイルとPCの両方を分析してくれます。
画面のメイン部分に100点満点でサイトの点数が表示されます。
モバイルとPCはタブで表示を切り替えることができます。
まずは自社のサイトを分析してみましょう。

弊社のトップページ「https://www.1st-net.jp/」を入力するとモバイル64点、PC97点となります。(日によって、Googleのアップデートによって変動します)
弊社の場合PCはかなり高得点なのですがモバイルが低い。
ちなみにYahooではどうでしょうか?「 https://www.yahoo.co.jp/」
Yahooもモバイルはかなり低く40点代、PCは90点代です。
項目の見方
フィールドデータ
過去30日間についてのChromeユーザーエクスペリエンスレポート(Chromeを使っているユーザー体験のデータ)で他のページと比較し[平均・早い・遅い]を表示してくれる機能です。
予測の数字ではなく、より現実に即した結果を確認できます。
Origin Summary
フィールドデータの下部にある「提供元の概要を表示」をチェックすると Chromeユーザーエクスペリエンスレポート と比較した”サイト全体”の速度が表示されます。
ラボデータ
サイト分析の結果を各項目ごとに速度評価します。
・コンテンツの初回ペイント
アクセスしてから最初のテキストまたは画像が表示されるまでにかかった時間です。
いわゆるちょっとでも何かが表示された時間です。
・意味のあるコンテンツの初回ペイント
アクセスしてからページの主要コンテンツが表示され、ユーザーが画面上で確認することができるようになるまでにかかった時間です。
・速度インデックス
アクセスしてからページのコンテンツが表示される時間です。
いわゆるちょっとみえたのではなく、コンテンツブロックが表示された時間です。
・CPUの初回アイドル
ページのメインスレッド処理が静止し、初めて操作(スクロール、入力、クリック)の処理が可能になるまでにかかった時間です。
・インタラクティブになるまでの時間
ページが完全に読み込まれ、表示しおわるまでの時間です。
いわゆるヘッダーからフッターまで読み込み完全な状態になるまでの時間です。
・最大推定 FID
ユーザーの操作に対する応答最大の推定時間です。クリック、スクロールなどマウスなどで操作した後の結果の時間のようなものです。
改善できる項目
ページの表示速度を向上させるための改善案です。
改善できる項目と各短縮できる推定時間を表示しています。
改善した方が良い項目の場合はオレンジ、重要改善項目は赤で表示されます。
・画像の改善
一番多いケースとして重い画像の多用だと思います。
Googleは重い画像を圧縮して軽量化しようと促します。
googleはJPEG 2000、JPEG XR、WebPをつかって軽量化を促していますがわたしとしてはwebPをお勧めしています。
理由としては対応ブラウザが多いということです。
WebPの詳細はこちらの記事でかいているので参考にしてください。
WebPという次世代画像
ただSafariに対応していないためコーディングの際にきちんとブラウザ切替する書き方にしないといけない部分がありコーディングの負担が増えます。
・その他コーディングの改善
cssやjavascriptの改善案が表示されます。
診断
アプリケーションのパフォーマンスに関する詳細が表示されます。
改善した方が良い項目の場合はオレンジ、重要改善項目は赤で表示されます。
合格した監査
分析の診断の結果問題ないと判断された項目が表示されます。
この項目が多いほどユーザーにとって良いサイトだと判断できると思います。
まとめ
WEBマーケティングの観点からもサイトの軽量化というのはそこそこ大事な施策になります。
ただこのスピードチェックで完璧にするのは時間と労力を考えるとなかなか難しい部分があります。
またデザイン性やUX/UIの問題からどうしても譲れないということもあります。
そういった意味でもある程度平均値がとれていればいいのではないでしょうか。
皆さんのサイトで適宜対応してみてください。
弊社では通常依頼のコーディングでは上記のスピードチェックは判断していません。
作業負担がかかるためです。
もしサイトスピードを改善したいと考えていらっしゃるかたはサポートさせていただきますのでご相談ください。
では今回はこのへんで!
WEBマーケティング会社をお探しですか?
ホームページ制作大阪ドットコムでは、1998年の創業から培ってきた知見・経験を基に、
良質かつユーザー第一でWEBマーケティング・コンサルティングを行っております。
SEO対策を基本とし、SNS運用・リスティング広告運用などを様々なWEBマーケティングを得意としています。



